SVG (Scalable Vector Graphics) is a popular format for creating vector images on the web. To enhance website performance and streamline your design process, you can convert SVG to CSS. This allows you to embed SVG graphics directly into your stylesheets, reducing HTTP requests and enabling more efficient design management.
Why Convert SVG to CSS?
- Improved Performance: Embedding SVG as CSS reduces the number of HTTP requests, speeding up page load times.
- Simplified Design: Managing your SVG assets directly in CSS keeps your design elements organized and easy to update.
- Responsive Designs: SVGs scale perfectly across all devices, making them ideal for responsive design.

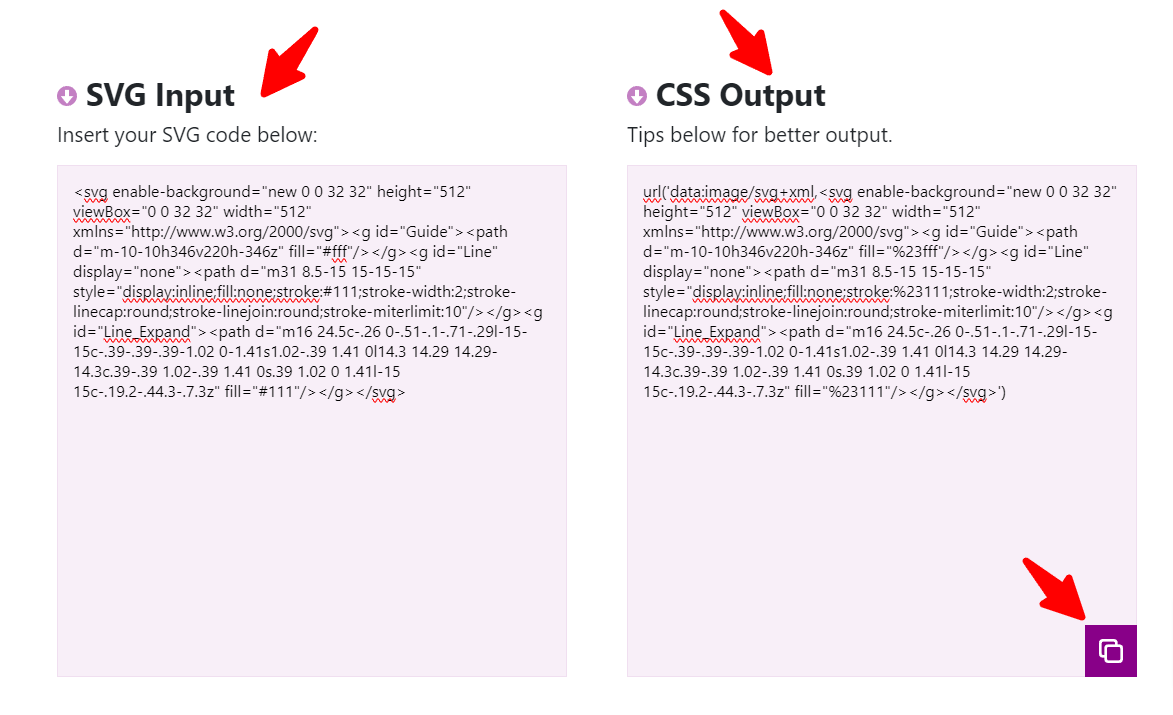
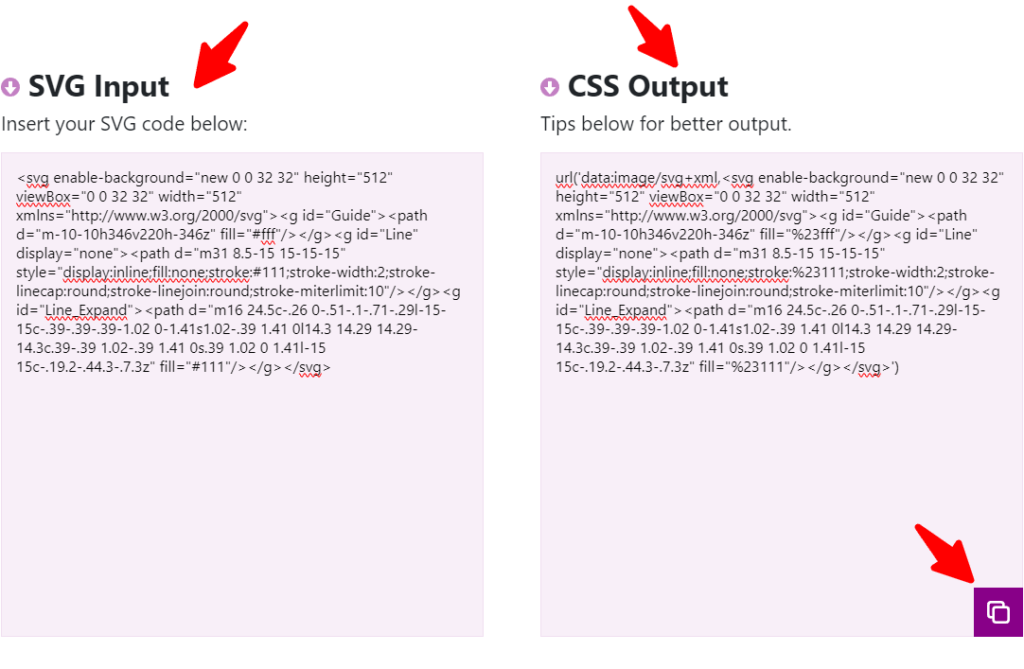
How to Convert SVG to CSS:
- Get Your SVG Code: Start with your SVG file. Open it in a text editor to access the SVG code.
- Optimize the SVG: Remove unnecessary attributes and metadata to make the SVG code more efficient.
- Convert to Data URI: Encode your SVG as a Data URI. This step transforms the SVG into a format that can be embedded directly into your CSS.
- Embed in CSS: Insert the Data URI into your CSS file using the
background-imageproperty. Example:
.my-element {
background-image: url('data:image/svg+xml;base64,...');
}- Adjust and Test: Fine-tune the CSS to ensure your SVG displays correctly across all browsers and devices.
Tools to Help You:
There are online tools, like the SVG to CSS Converter, that can automate the process for you. Simply upload your SVG file, and the tool will generate the corresponding CSS code.
By converting SVG to CSS, you can achieve a cleaner, more efficient, and faster-loading website. It’s a simple yet effective technique to optimize your web designs.